As an automation engineer, I've been closely following the evolution of UI testing frameworks.
In 2024, Playwright and Cypress stand out as the top choices for many engineering teams. Both have left Selenium and other predecessors in the dust with their advanced capabilities.
Let's dive into the key differences between these frameworks to help you decide which one best fits your needs.
What is Cypress?
Cypress is an open-source web app testing automation framework that's been gaining popularity since 2019-2020.
It uses only JavaScript or TypeScript and runs tests in the browser. This architectural choice contributes to extremely stable test execution.
Cypress is built on top of the Mocha test framework and uses the Chai assertion library. It features a unique execution interface called "Cypress Runner" for easy test execution and debugging.
Cypress provides an all-in-one solution for end-to-end UI functional testing.
What is Playwright?
Playwright is an open-source automation framework developed by Microsoft that has gained traction since 2020-2021.
While its main API was originally written in Node.js, it also supports multiple languages, including JavaScript, Python, C#, and Java. However, TypeScript or JavaScript is recommended for the latest features and better community support.
Playwright uses a WebSocket connection to interact with the browser, making it faster and more reliable than the WebDriver approach used in Selenium and other open-source frameworks.
Like Cypress, Playwright offers a comprehensive, all-in-one solution for end-to-end UI functional testing.
Frameworks Capabilities
Both Cypress and Playwright are highly capable and performant compared to other frameworks on the market. They share many features, including:
Dynamic waiting for web elements
API interaction, API testing, and mocking
Device emulation
Cross-browser testing
...and many more. But let's talk about limitations.
Frameworks Limitations
Playwright has no visible limitations, offering a powerful, flexible, and fully open-source framework. Microsoft appears to be using Playwright to showcase its testing expertise, beating Google's Puppeteer. Big boys play their own game :)
Cypress, being a commercial product, has some limitations, and some of them are mentioned in the documentation:
New Tab Handling
Cypress cannot handle multiple browser tabs because it runs in the browser. If you need to switch to a new tab, you will not be able to do it.
Parallel Execution
Cypress requires the Cypress Cloud service for parallel runs. Before September 2023 you could use a free service "Sorry Cypress" or cheaper Currents.dev. But not anymore.
iFrame Support
Requires custom code or additional packages for automation. Even with that, interacting with iFrames can be flaky
No Built-in Visual Testing
Requires additional plugins or third-party services
Speed of Execution: Which one is faster?
Both Playwright and Cypress significantly outpace Selenium-based frameworks in terms of execution speed.
Playwright's parallel execution is limited only by your server's power. By default, it uses half of the available logical CPUs, running one parallel thread per CPU. For increased parallelism, you can implement "sharding", grouping multiple servers for a single test run.
Cypress runs tests in parallel, load-balancing by "spec" file. One "spec" file can be executed per server or VM. The Cypress Cloud service manages load balancing for test runs.
For long end-to-end tests, both frameworks perform similarly. However, with a large number of small, unit-like tests, Playwright tends to outperform Cypress.
Coding Experience
Cypress offers a cleaner and more concise coding experience. Once you understand its core concepts (retry-ability, variables and aliases, and the then() method), scripting becomes very fast.
Cypress generally requires fewer lines of code to automate the same functionality compared to Playwright.
Playwright provides a more traditional developer experience. Its syntax will feel more natural to those already familiar with TypeScript or JavaScript.
While it may require more lines of code, the structure is often more intuitive for experienced developers.
Here are some code examples to illustrate the differences:
Example 1: Typing text into an input field
it('Type Hello World test', () => { cy.get('#inputField').clear().type('Hello World!')})test('Type Hello World test', () => { const inputField = page.locator('#inputField') await inputField.clear() await inputField.fill('Hello World!')})Example 2: Assertions
it('Validate Hello World value', () => { cy.get('input').should('have.value', 'Hello World');})test('Validate Hello World value', () => { await expect(page.locator('input')).toHaveValue('Hello World');})Example 3: Page Objects
export class HelloWorld { selectHelloWorld(){ cy.get('#helloworld').click() }}export class HelloWorld { readonly page: Page constructor(page: Page){ this.page = page } selectHelloWorld(){ await this.page.locator('#helloworld').click() }}Summary: In Playwright, you will need to use a little bit more code to automate the same functionality compared to Cypress.
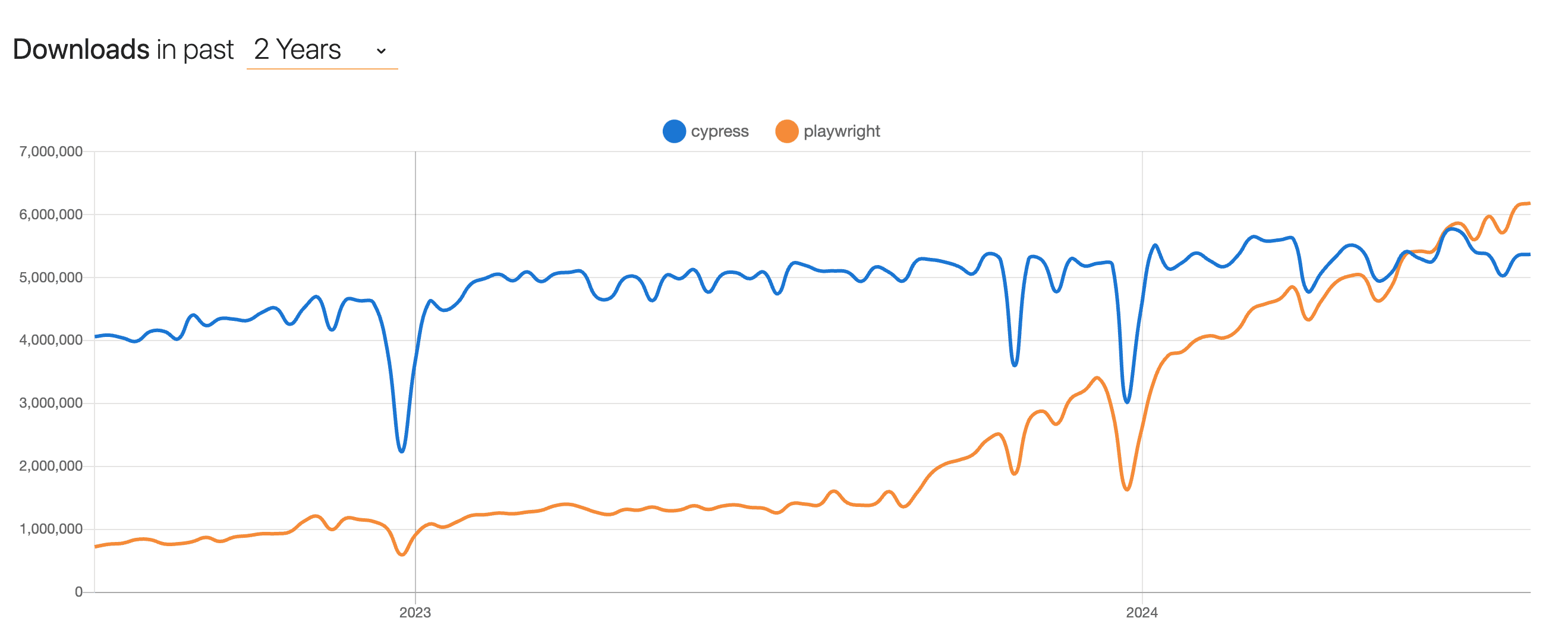
Trends in 2024
Playwright has been gaining significant traction since late 2023.
As of June 2nd, 2024, Playwright surpassed Cypress in weekly downloads according to npmtrends. This shift could be due to Cypress's mandatory Cloud service requirement for parallel execution or Playwright's growing recognition as a capable tool.

Which Framework is Right for You?
Go with Cypress if:
You need to write test automation scripts quickly
Your application is small, or you don't have a large number of tests
Your company is willing to pay for Cypress Cloud
Your application doesn't use new tabs or iFrames
Go with Playwright if:
You prefer a more traditional development experience
You're working on a large project with many tests requiring parallel execution
Your company doesn't have a budget for Cypress Cloud
Your application uses new tabs, iFrames, or requires visual testing
Final Thoughts
Both Cypress and Playwright are excellent frameworks that will remain relevant in the coming years. More companies are likely to switch from Selenium-based frameworks to these modern alternatives.
Your success with either framework will depend more on how you use it rather than the framework itself. Always follow the framework's best practices, starting with the documentation before writing your first line of code.
If you're interested in learning more about Playwright, I invite you to check out my program, Playwright UI Testing Mastery, at Bondar Academy. In this course, I'll guide you through the framework, best practices, and efficient techniques, starting from scratch for those new to automation.
Remember, the choice between Cypress and Playwright ultimately depends on your specific project requirements and team preferences. Both frameworks offer powerful UI automation features, and either can be an excellent choice when used correctly.
Frequently Asked Questions
Can I use Cypress or Playwright for mobile app testing?
Both frameworks primarily focus on web application testing. For native mobile app testing, you might consider tools such as Appium or Detox.
Is it possible to integrate Cypress or Playwright with CI/CD pipelines?
Yes, both frameworks can be easily integrated into CI/CD pipelines. They provide CLI tools and Docker images to facilitate this integration.
How do Cypress and Playwright compare in terms of execution speed?
Both frameworks are significantly faster than traditional Selenium-based solutions. Playwright is faster than Cypress when executing short (unit-like) tests.
How do Cypress and Playwright handle authentication?
Both frameworks offer ways to handle authentication. Cypress provides plugins for common auth flows, while Playwright allows you to save and reuse authentication states.

