Struggling with Playwright assertions? You're not alone. Let's dive into this crucial part of test automation and make it crystal clear.
When you're new to Playwright, you quickly figure out the basics of assertions.
But here's the kicker: Playwright has two types of assertions - Locator Assertions and Generic Assertions. Both start with expect() method, but they're different beasts entirely.
1. Generic Assertions
2. Locator Assertions
Let's break it down:
-
Execute immediately
-
Give you instant results
-
Don't know squat about your app
-
Take two arguments and run with them
-
Do exactly what you tell them, no questions asked
Example:
-
Only work with web element locators
-
Perform checks against that locator
-
Retry if things don't work out at first
-
Have a 5-second timeout limit (but you can change that)
Example:
How do you know which assertion to use? It's all in the syntax.
Generic assertions:
- Don't use 'await'
- Argument must be a value
Locator assertions:
- Must use 'await'
- Provide a locator as the argument
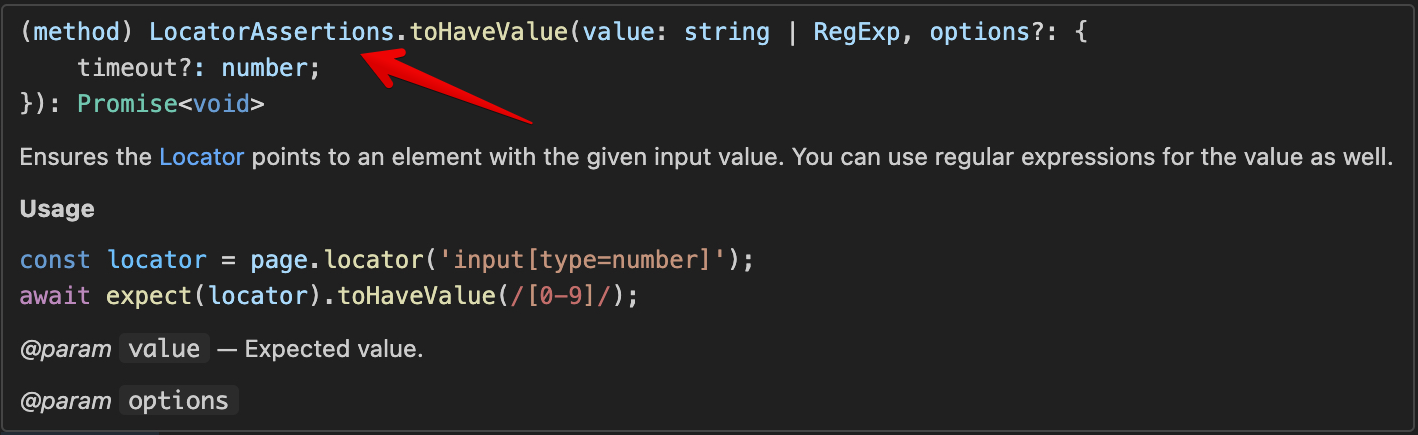
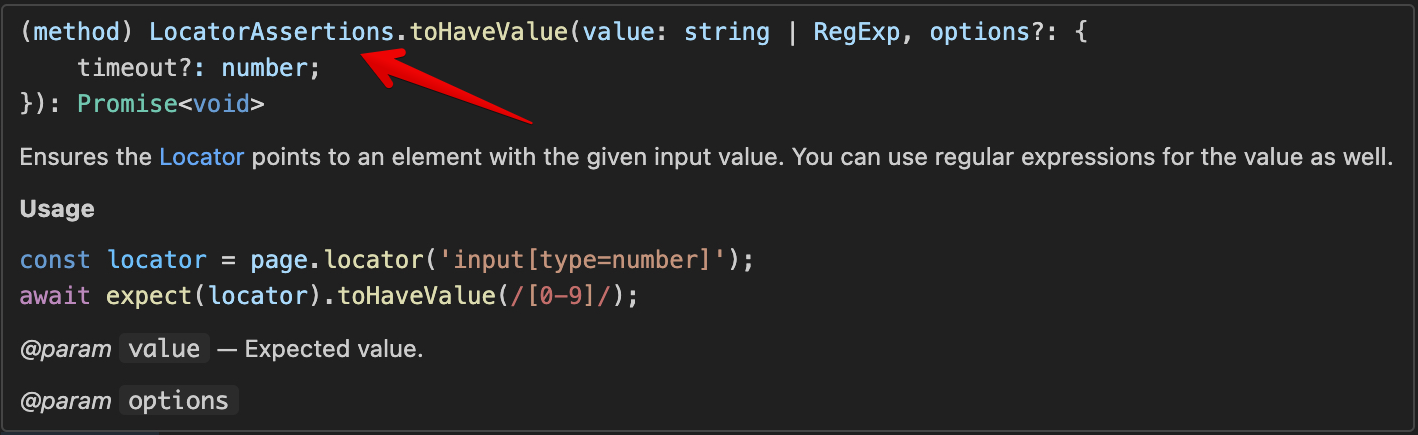
Pro tip: Hover over the assertion method in VS Code. It'll tell you what you're dealing with.

Why? Locator assertions have a built-in wait mechanism. They make your tests more stable and less flaky.
Comparison at a Glance:
Let's say you want to check the text in an input field. You might be tempted to do this:
But here's a slicker, more reliable way:
Here's the crucial difference:
With Generic Assertion, the inputValue() method waits until any value is available in the input field (up to the test timout which is 30 seconds by default), grabs that value, assigns it to a constant, and Playwright immediately checks if it's "Expected Text" or not.
With Locator Assertion, Playwright waits up to 5 seconds for the "Expected Text" to appear in the input field. If there's any other value currently, it keeps checking until the expected value shows up or the timeout is reached.
See how that could make your tests more reliable.
Let's look at a few more examples, checking the number of items in a list:
The old way:
The Playwright way:
Or checking for an empty input:
Instead of:
Do this:
You've got two ways to set timeouts for locator assertions:
1. Globally in playwright.config.ts:
2. For individual assertions:
Remember, these timeouts aren't hard waits. They're more like "up to" times. If the element shows up sooner, you're golden. You can read more about timeouts and possible related issues in our
blog post here.
If you're not seeing the assertion methods you expect:
- For locator assertions, make sure you've got 'await' and you're using a locator.
- For generic assertions, skip the 'await' and use a plain value.
Pro tip: When using generic assertions, know the difference between toBe() and toEqual(), check the
article in our blog. They're not always interchangeable.
Playwright assertions are powerful tools when used right. Prioritize locator assertions for web elements, keep your tests clean and readable, and don't be afraid to dig into the docs for more advanced uses.
You can find the full list of Generic and Locator assertions in the Playwright documentation with a detailed description of each method and usage example. Always skim through this list to find the most suitable assertion method for your validation.
Now go forth and assert with confidence. Your tests will thank you.
Want to take your Playwright skills to the next level? Check out the SDET with Playwright course. It's got everything you need to become a Playwright pro, including a deep dive into assertions and much more.